NW.js填坑之window.open
江湖传闻NW的坑多,多得像繁星闪闪,很多坑没人填。
那我们就遇到一个填一个吧,总是会填一个少一个。
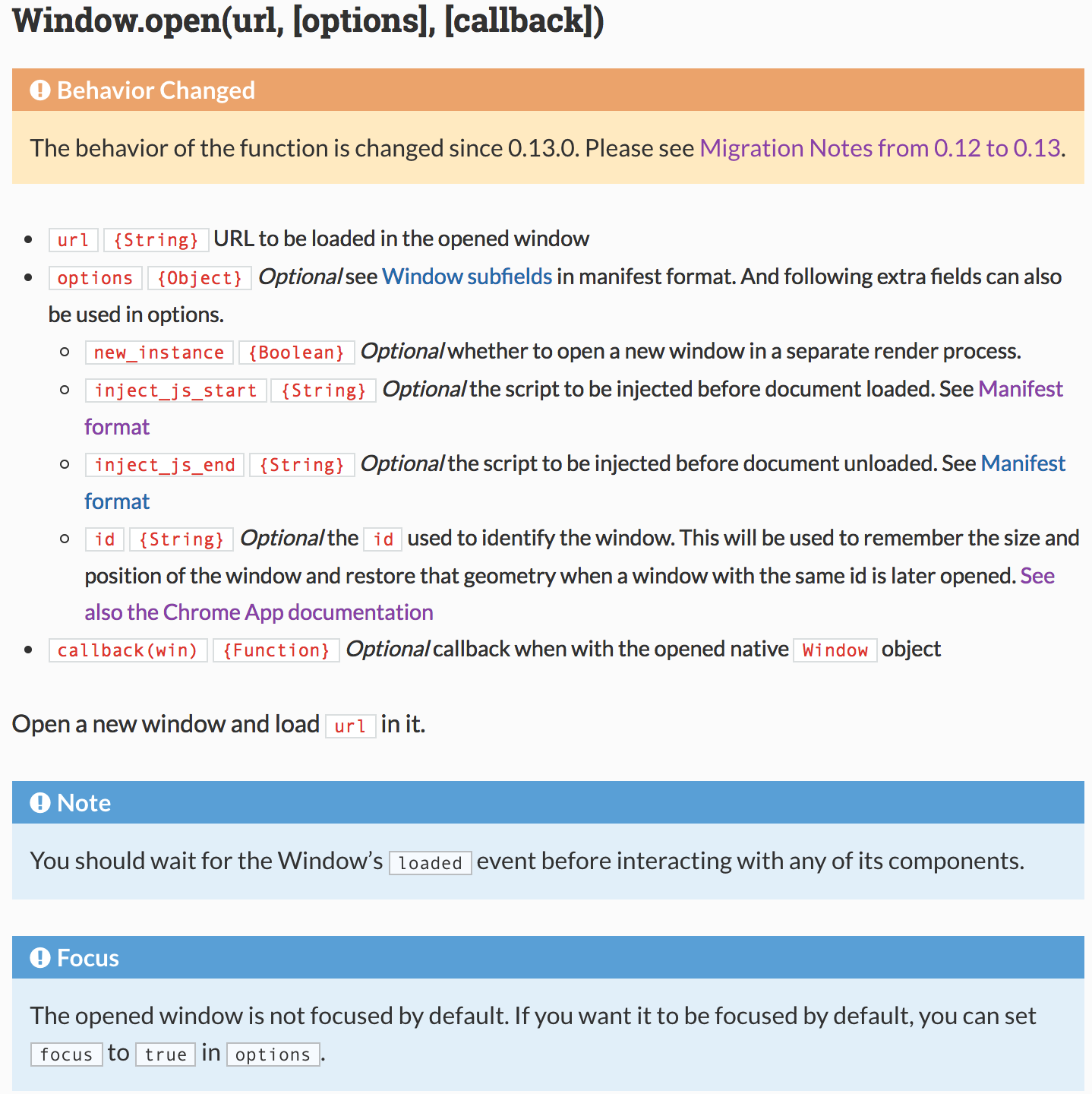
NV.js v0.13 官网文档:

上面是NW官网对Windows.open的解释。第一个参数URL,必选;第二个参数选项,可选;第三个参数回调,可选;
从文档看,回调函数可以获取窗口句柄,然后我们可以通过句柄进行子窗口的控制和通讯。1
2
3
4
5
6
7
8
9
10
11
12
13$("#Button").click(function() {
try {
winHandler.close();
} catch (e){
console.log(e);
}
require('nw.gui').Window.open('view.html', {
new_instance: true
},function(new_win) {
winHandler = new_win
});
});
这段代码是无法实现每次新开窗口前关闭上次打开的窗口,此时回调函数的参数new_win是null。
如果你有此想法,就不要用选项参数了,实测,如果使用第二个选项参数,回调函数获取不到窗口句柄。1
2
3
4
5
6
7
8
9
10
11$("#Button").click(function() {
try {
winHandler.close();
} catch (e){
console.log(e);
}
require('nw.gui').Window.open('view.html', function(new_win) {
winHandler = new_win
});
});
这样,就能获取窗口句柄,实现控制和通信了。
———— 官网文档害死人啊^_^

